Responsive Web Design: Active vs. Passive
The reality of reliable small screen mobile web browsing is approaching nearly ten years of age; spear headed by the release of the iPod touch in 2007, and it’s eventual evolution into the iPhone which paved the way for the smartphone revolution. The Assembly Line Technologies team members have been building mobile friendly websites for the better half of a decade; which is nearly a lifetime for any web-related practice. It is also more than long enough for the good, the bad, and the ugly to define itself insofar as implementation practices are concerned. What follows is are our impressions along with the dos and don’ts in regards to the mobile sites we’ve built and come across.
Responsive What Design?!?
For the unfamiliar, Responsive Web Design is the process of constructing a single template for your web page that displays professionally and functions fluidly on all devices. The process encompasses rearranging the layout of static elements as well as determining and implementing the most suitable display of navigation across screen widths that can vary between anything from an iPhone to a 4K desktop monitor. The explosion in popularity of smartphone and tablet technology has propelled the term ‘Responsive Web Design’ into a goto buzz-phrase within the web development industry. You’ll be hard pressed to find a design firm that does not offer fully responsive webdesign as an included service (if you have, consider this our due diligence in advising you to move stay away).
The Trouble with Trends
So, everyone is doing it. The trouble is that, not everyone is doing it correctly. Building a responsive layout requires an intimate knowledge of how and why on page HTML elements display the way in which they do; this is dictated by something called the Document Object Model (or DOM) for short. Understanding how and why the DOM behaves the way it does requires a grasp on the history of HTML as a language, as well as a lot of practice. In other words, it’s learning curve is somewhat steep. Naturally, obstructions such as this will often lead a business to cut corners in the interest of time and eventually their bottom line.
Passive Responsive Design
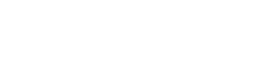
Many web designers attempt to circumvent the learning curve by using templates that proportionately scale the elements’ width with the screen size in an attempt to ensure readability across devices. While this means of passively allowing a prefabricated grid to dictate the display of your websites content can provide an efficient foundation, it often yields sloppy results in unforeseen places when utilized without modification. Generally speaking, the assumptions made in this approach will often squeeze text into thin columns, cause elements to spill outside of containers and can make a dangerous mess of your websites navigation.
This practice of building a layout, sometimes referred to as fluid design, employs some fundamental principles of responsive web design; but a truly functional cross-device website will go a few steps further. A knowledgeable front end developer will take steps to ensure that your website displays professionally and without error across all screen sizes, typically by setting and designing ‘breakpoints’ for common screen widths.
Active Responsive Design
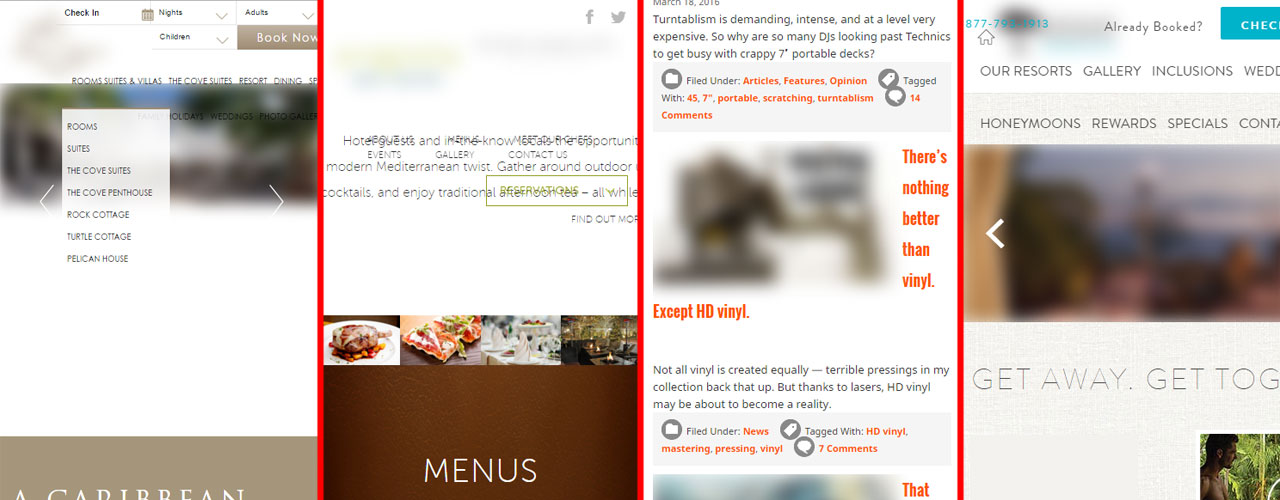
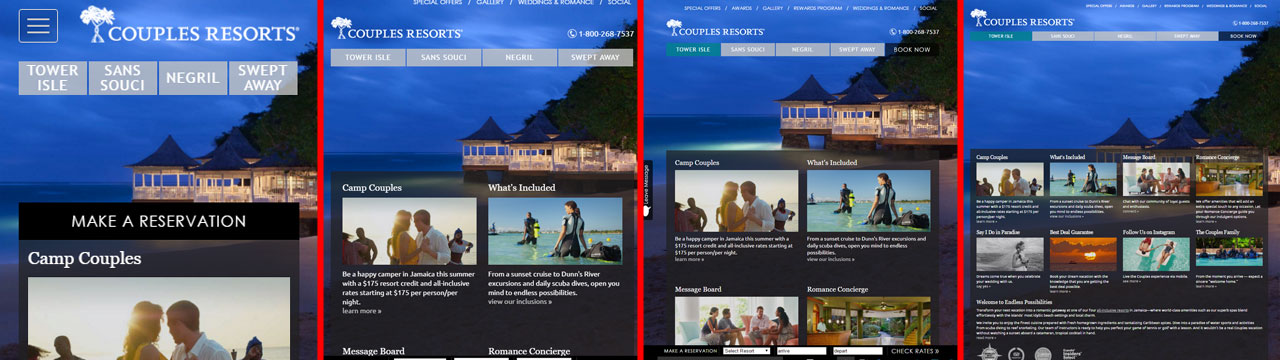
An experienced team won’t leave the display of your website, and your brand’s image up to chance. Once the design and layout for the base width has been completed, the developer will flag certain screen sizes as steps or ‘break points’ that the website will scale down to as needed. This scaling is done such that the largest possible break point that will fit on screen is utilized. If the screen is slightly larger than the maximum width of the current break point, the layout is centered on the screen, spreading equal amounts of negative space on either side of the main container. A good responsive site will typically have ten percent or less of this ‘dead space’ on any given device.
Active Responsive Design challenges the misconception that text areas must utilize the entire screen width at all times with the aim of ensuring readability on devices which the designer is otherwise unable test for. By setting specific break points, the developer is granted granular control of exactly how a layout rearranges for various screen sizes, and is able to actively dictate the display of the website for every device.
The *Full* in Fully Responsive
Another variation on the term is ‘Fully Responsive Web Design’. This alteration of the phrase is often tossed around without much forethought or grasp of the concepts involved, and eventually results in a product that does not fit the bill. That is to say, many websites billed as Fully Responsive would technically be considered ‘Partially Responsive’. The template may re-scale nicely to a point (from desktop to tablet for instance), but fail to provide an efficient user experience across the entire spectrum of screen sizes. Depending on the size and scope of your application, this could be an intentionally enacted cost saving measure. More often however, it is a result of inexperience that can damage your brand identity and user retention.
In summation, Active Responsive development will put the ‘Full’ in ‘Fully Responsive’. While it requires another layer of effort and forethought, the process ensures a professional presentation of your brand across the ever-growing sea of web browsing devices. An experienced web team should typically be able to implement Active Responsive design practices without a huge addition to final cost, and will more often than not be money that is well spent.